Breadcrumbs là gì ?
Breadcrumb là một tập hợp các liên kết giúp cho người dùng xác định được vị trí hiện tại của mình trên cấu trúc website. Trong một website có cấu trúc phức tạp hoặc có nhiều nội dung, thì Breadcrumb Navigation là cách hiệu quả để xác định được vị trí và thuận tiện hơn khi người dùng di chuyển giữa các trang.
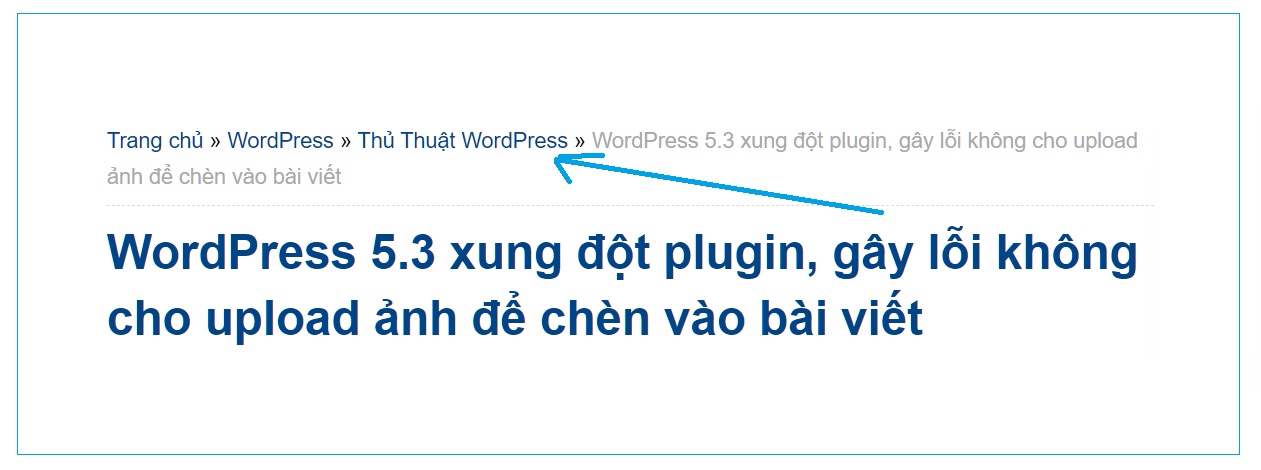
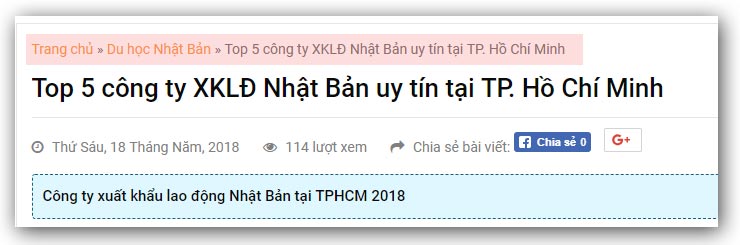
Breadcrumbs thường được hiển thị trên website như một thanh điều hướng nằm ngay phía bên trên bài viết như hình bên dưới:

Tầm quan trọng của Breadcrumbs trên website
Tính ra nó không phải là thứ bắt buộc phải có nhưng theo mình bạn nên sử dụng nó vì những lý do sau:
- Giúp người dùng điều hướng được nội dung của website dễ dàng hơn, thông qua Breadcrumbs họ biết được trang web / tài liệu đang xem đang nằm ở vị trí nào trên website.
- Đối với công cụ tìm kiếm, điển hình là Google, khi website bạn có Breadcrumbs sẽ là một lợi thế. Thứ nhất là nó “cộng cho bạn một điểm” về trải nghiệm người trên website. Và thứ hai nó cộng cho thêm điểm nữa về cấu trúc website;
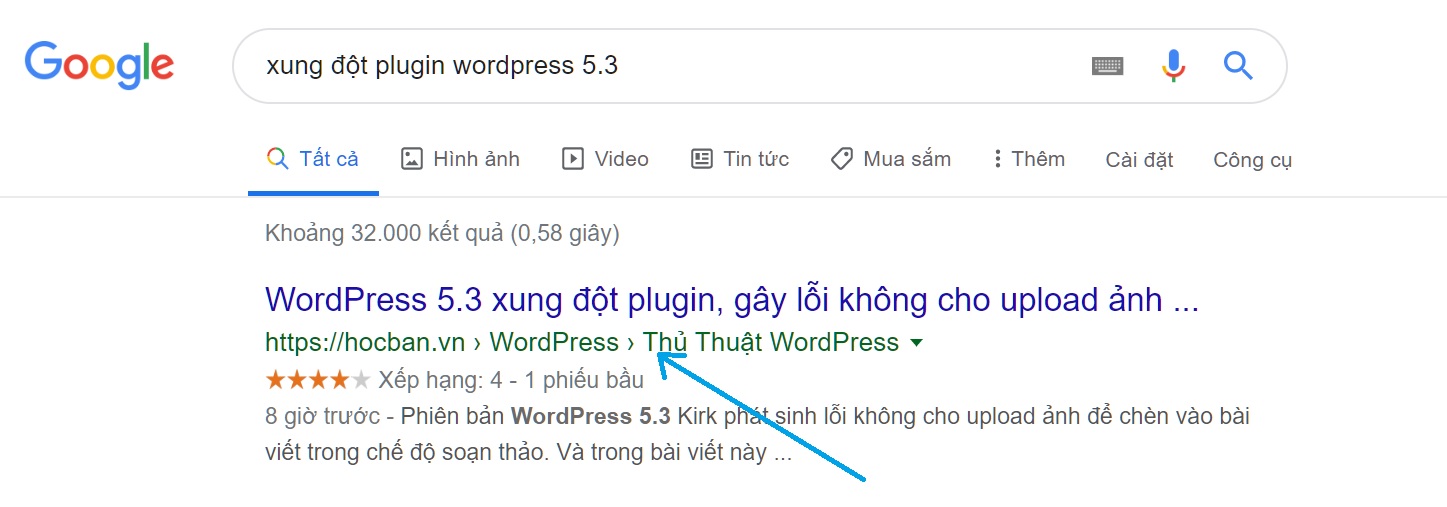
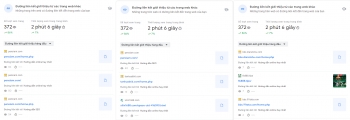
- Một lợi thế nữa, theo mình thì khi kết quả tìm kiếm nó có hiển thị kèm Breadcrumbs trông chuyên nghiệp hơn;
Cách hiển thị Breadcrumbs Yoast SEO trên WordPress
Hướng dẫn này mình tham khảo từ tài liệu của Yoast SEO để làm theo thôi, bạn xem qua các bước dưới đây và thực hiện nhé !
- Đầu tiên bạn cần xác định vị trí cần chèn trong theme đang sử dụng. Nó nằm trong file single.php và vị trí cụ thể như theme Smartline mà AZ9s đang sử dụng như hình bên dưới:

Bước 1: Mở tính năng Breadcrumbs trong Yoast SEO
Có thể bạn đã cài plugin Yoast SEO trước đó rồi hoặc nếu chưa cài thì tải plugin về và cài đặt tại đây: Free (seo 1 keyword) – Fremium (seo nhiều keywords).
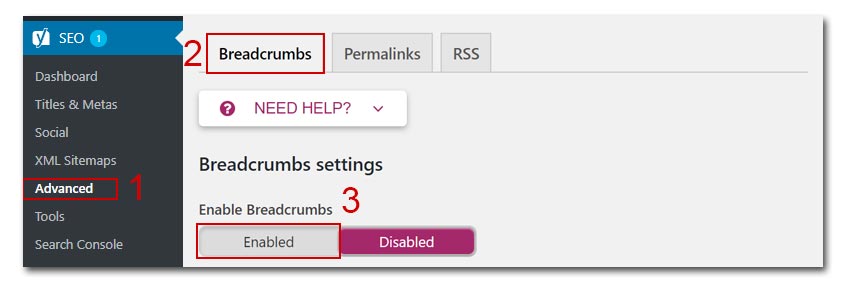
Sau khi cài đặt xong, các bạn vào Quản trị > SEO > Advanced và mở Enable Breadcrumbs (phiên bản 5.7.1)

Đối với phiên bản Yoast SEO 5.7.1. Cài đặt Breadcrumbs nằm trong SEO > Advanced > Breadcrumbs
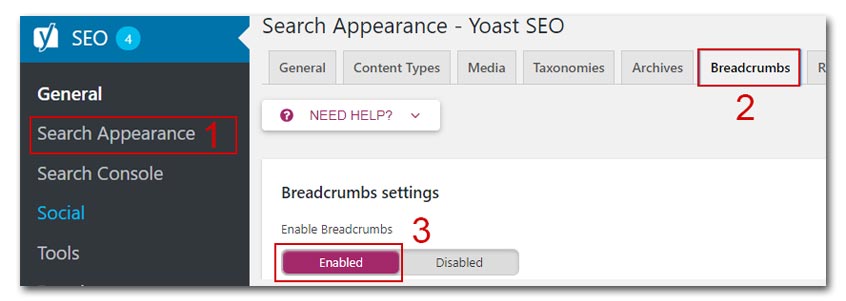
Đối với phiên bản Yoast SEO 7.9 trở lên, cài đặt Breadcrumbs sẽ hơi khác một chút như sau:

Đối với các phiên bản Yoast SEO 7.9 trở lên, cài đặt mở Breadcrumbs sẽ hơi khác một chút. SEO>Search Appearance>Breadcrumbs
Ngay từ bây giờ website của bạn đã sẵn sàng tính năng hiển thị Breadcrumbs rồi nhé.
Tuy nhiên, không phải chỉ ấn Enable là nó hiện luôn, mà việc quan trọng nhất là mình phải chèn một đoạn code PHP bỏ vào đúng vị trí cho nó hiển thị trong theme nữa. Mời bạn tiếp tục bước 2:
Bước 2: Chèn code hiển thị Breadcrumbs trong theme
Bây giờ chỉ cần chèn đoạn code PHP bên dưới vào bất kỳ vị trí nào trong theme để nó hiển thị
<div class="breadcrumbs">
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('
<p id="breadcrumbs">','</p>');
}
?>
</div>Tuy nhiên, theo thói quen điều hướng của người dùng, chúng ta chỉ nên chèn breadcrumbs vào đầu các trang đơn (page.php) + trang bài viết (single.php). Mình sẽ hướng dẫn các bạn thực hiện lần lượt từng trang một trong theme Flatsome nhé!
Chèn Breadcrumbs vào trang đơn
Trang đơn của theme Flatsome có nhiều kiểu style (template-page) khác nhau. (template-page)khác nhau. Do đó, theo ý kiến cá nhân của mình thì chỉ nên chèn Breadcrumbs vào trang đơn có bố cục sidebar trái hoặc sidebar phải, vì nó hiển thị tương đương như trong bài viết nên sẽ đẹp và hữu dụng hơn. Các bạn không nên chèn Breadcrumbs vào các kiểu trang khác, đặc biệt là kiểufull-width.
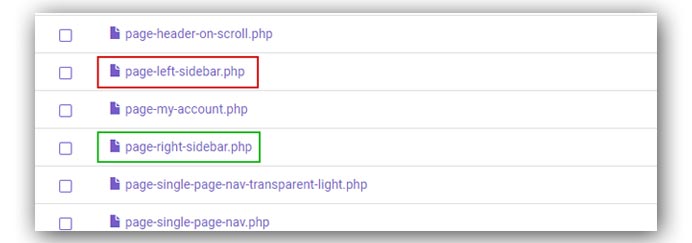
Các bạn vào File Manager trong hosting, truy cập thư mục wp-content>themes>flatsome>page-right-sidebar.php hoặc page-left-sidebar.php.

Bây giờ mình sẽ thực hiện chèn Breadcrumbs vào trang đơn có sidebar bên phải nhé! Mở filepage-right-sidebar.php.

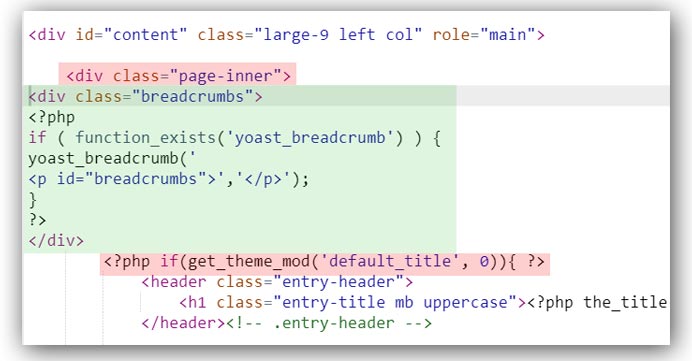
Chèn đoạn code mình gửi bên trên đó vào ngay sau<div class=”page-inner”>và ngay trên đoạn<?php if(get_theme_mod(‘default_title’, 0)){ ?>.Các bạn xem kỹ hình trên để copy – paste vào cho chuẩn nhé!
Sau đó, các bạn copy đoạn CSS này bỏ vào phần tùy chọn CSS của theme nhé! Giao diện–Tùy chỉnh–Tùy chỉnh CSS:
.breadcrumbs {
text-transform: uppercase;
color: #222;
font-weight: 700;
letter-spacing: 0;
padding: 0;
}
#breadcrumbs {
margin-bottom: 10px;
font-size: 14px;
color: gray;
text-transform: none;
}
.breadcrumbs a {
color: #fba646;
margin-left:0 !important;
font-weight: 400;
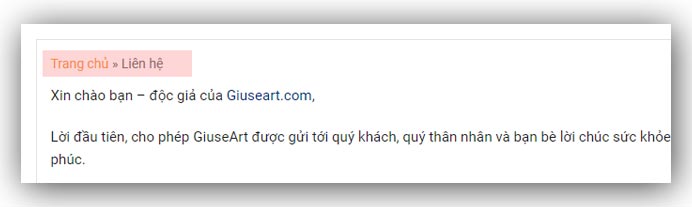
}Sau khi dán đoạn code vào đúng vị trí và update CSS cho nó, các bạn lưu lại để nó có hiệu lực nhé, và đây là kết quả.

Chèn Breadcrumbs vào bài viết
Chèn breadcrumbs vào bài viết cũng gần tương đương như chèn vào trang đơn.
Các bạn truy cập thư mục sau trong File manager:wp-content>themes>flatsome>template-parts>posts.
Đối với theme Flatsome, bài viết có thể tùy chỉnh sidebar trái hoặc sidebar phải, tương ứng với 2 filelayout-left-sidebar.phpvàlayout-right-sidebar.php.Các bạn có thể chèn code hiển thị Breadcrumbs vào 2 file đó.
Tuy nhiên, trong theme Flatsome có một fileentry-header.php sẽ áp dụng phần đầu trang cho cả 2 layout trên. Do đó, chúng ta sẽ chèn code hiển thị Breadcrumbs tại file này. Bạn cần truy cập đường dẫn sau: wp-content > themes > flatsome > template-parts > posts > partials > entry-header.php

Bạn copy đoạn code hiển thị Breadcrumbs bên trên rồi chèn vào ngay sau<header class=”entry-header”>như hình trên nhé! Sau đó, lưu lại và hưởng thành quả:

Theo mình thì để hiển thị như trên bạn cứ cài breadcrumbs đi, chờ một thời gian là nó sẽ hiển thị ra kết quả tìm kiếm thôi mà. Mình cũng làm tới đây thôi chứ cũng không có tác động gì nữa 😀
Như vậy là mình đã hướng dẫn xong cách hiển thị breadcrumb Yoast SEO trên WordPress rồi đấy. Nếu bạn có điều gì thắc mắc hoặc góp ý, cứ để lại bình luận bên dưới nhé, cảm ơn bạn !





![[Hướng dẫn] CÁCH tạo tài khoản PayPal Business 2022](/files/uploads/2022/06/images/small_imager-2-10-700.jpg)










Bình luận bài viết