Công nghệ thiết kế UI/ UX đã được nhắc đến khá nhiều trong các bài viết trên nhưng chỉ dưới dạng một vài dòng phân tích ngắn, chưa có một bài viết cụ thể, đi sâu vào tầm quan trọng của kỹ thuật này để khách hàng nắm rõ lợi ích của nó trong thiết kế website, nhất là khâu Cắt HTML, cũng như hiểu về sự khác biệt giữa UI và UX. Vì thế, bài viết này được đưa ra nhằm mục đích giúp cho người đọc có thêm được nhiều thông tin hơn về khái niệm thiết kế UI/ UX là gì.
Tổng quan về thiết kế UI/ UX là gì?

Việc đầu tiên là cần nắm được khái niệm để phân biệt được hai thuật ngữ UX và UI này, về mặt lý thuyết thì:
- UX Design:Là viết tắt của cụm từ User Experience Design – Là thiết kế tối ưu trải nghiệm người dùng hoặc( tối ưu user experience ).
- UI Design:Là viết tắt của cụm từ User Interface Design – Tức là thiết kế giao diện người dùng.
Chỉ với hai dòng định nghĩa này, sẽ thật là khó để hiểu rõ được. Thực tế, có người sẽ nghĩ những nhân viên lập trình là người nắm rõ hơn hết về những thuật ngữ này, nhưng thật ra, không chỉ đối với riêng bộ phận người không làm trong ngành mà những người có chuyên môn trong lĩnh vực này thì cũng còn khá mơ hồ.
Mơ hồ ở đây là khó để có thể nêu ra được rõ ràng và cụ thể về khái niệm của hai thuật ngữ này mà chỉ nắm được định nghĩa về lý thuyết như hai dòng phía trên. Nhiệm vụ chính của những người thiết kế UI/UX là giúp cho khách hàng của họ thoải mái và cảm thấy hài lòng khi thao tác trên website. Để thực hiện được mong muốn đó, người thiết kế UI/ UX tiên hành làm khá nhiều công việc. Chi tiết sẽ được mô tả ở phần dưới đây
Thiết kế UX là gì?
Thiết kế UX sẽ đi liền với cảm nhận của người dùng khi sử dụng sản phẩm, không nhất thiết phải là một sản phẩm công nghệ. Trong thiết kế website, thiết kế UX sẽ phục vụ đời sống con người thông qua sự tiếp nối của sự xuất hiện UX lần đầu tiên. Để dễ hiểu hơn, hãy hình dung qua một ví dụ đơn giản trong cuộc sống là với một chiếc ghế thì ngoài việc dùng để ngồi ra, bên cạnh đó có thể giúp cho người ngồi được cảm thấy thoải mái, êm ái nhất, từ đó chiếc ghế sẽ được các chuyên gia thiết kế thêm tay vịn, đệm ngồi êm, có độ ngả lưng điều chỉnh vừa phải theo nhu cầu người sử dụng,…

Còn đối với website, nhiệm vụ đó là hỗ trợ người dùng thao tác dễ dàng, trên Smartphone thì thiết kế giao diện thông minh, phục vụ nhu cầu sử dụng, liên lạc, tìm kiếm, chia sẻ thông tin đơn giản, thuận tiện nhất.
Vì lẽ đó, cái mà một chuyên gia thiết kế UX cần không phải là làm một chuyên gia đồ họa, đối tượng họ cần là làm việc với con người, những người dùng thao tác trên website hơn là với những công cụ thiết kế. Phải tiếp cận, tìm hiểu để biết được đối tượng muốn những gì, quan sát để biết được những thói quen, sở thích của đối tượng ra sao,… nắm được càng nhiều thông tin càng tốt để phân tích và đưa ra giải pháp tối ưu. Đối với những người làm UX chuyên nghiệp, cần làm khá nhiều các bài khảo sát, thăm dò cảm nhận, có thể xem đây là một công việc tay trái của họ.
Cách để hoàn thành một bản thiết kế UX
Để hoàn thành một bản thiết kế UX, các UX Designer phải thực hiện một quá trình dài, gồm nhiều bước từ khi nhận dự án, tiếp cận và phân tích đối tượng, sau đó đưa ra giải pháp, tiến hành thiết kế sản phẩm.
Trong quá trình thiết kế, chuyên gia UX sẽ xây dựng các bản Mockup (bản vẽ sơ khai) và cho kiểm chứng. Sau khi kiểm chứng cho kết quả đạt, bước tiếp theo sẽ tiếp tục hoàn thiện và cho ra bản Prototype. Một sản phẩm sau khi được tạo ra sẽ trải qua nhiều lần kiểm tra, cho đến khi tạo ra thành phẩm hoàn chỉnh, đáp ứng được nhu cầu thị hiếu người sử dụng.
Nói đến đây, người đọc đã có thêm nhiều thông tin để hiểu rõ hơn khái niệm thiết kế UX là gì. Đó là cả một quá trình nghiên cứu, tìm hiểu cảm nhận, nhu cầu và mong muốn của người dùng khi họ trải nghiệm trên website hoặc điện thoại thông minh. Và sau đó thiết kế ra những sản phẩm giúp họ trải nghiệm dễ dàng và thuận tiện hơn. Các chuyên viên thiết kế UX là người có kiến thức về đồ họa nhưng để bổ trợ cho những kiến thức đó tạo ra được một sản phẩm hoàn hảo, không thể thiếu công việc nghiên cứu, tiếp cận, phân tích rồi thử nghiệm nhiều lần đến khi đạt được kết quả hoàn thiện nhất.
Tuy nhiên, một sản phẩm UX thành phẩm chưa phải là cái cuối cùng. Một sản phẩm hoàn chỉnh đến tay người sử dụng còn cần đến sự trợ giúp khác là kết hợp thêm thiết kế UI cùng với một vài thao tác khác nữa.
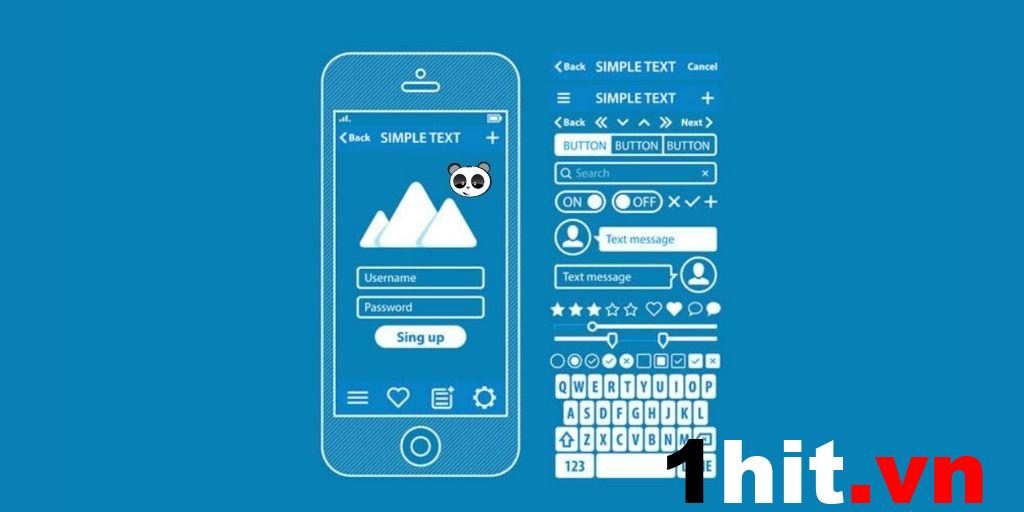
Thiết kế UI là gì?

Thiết kế UI liên quan đến tính tương tác nhiều hơn, cách một sản phẩm thể hiện đến người dùng sẽ là điều được chuyên gia UI quan tâm. Ví dụ trong một bài viết, nút Like, share thiết kế ở đâu để người dùng thuận tiện, nút Navigation nên chọn bao nhiêu gạch, những dấu gạch nằm ngang hay đứng sẽ hài hòa hơn, hay icon kêu gọi hành động trên Landing Page thì nằm bên trên hay bên dưới và chọn màu gì cho phù hợp,… Nhưng trên hết là vẫn phải đảm bảo không gây bất tiện hay lấn cần cho người dùng, vì vậy những thiết kế đó cần có tính đồng nhất xuyên suốt trên website.
Ngoài thiết kế UI/ UX ra, một bộ phận thiết kế khác có vai trò không kém phần quan trọng trong thiết kế website sẽ được nhắc đến trong phần dưới đây, đó là thiết kế trực quan (Visual Design).
Visual Design là gì – Lập trình trực quan là gì?

Lấy một ví dụ nhỏ trong đời sống hằng ngày để dễ hình dung. Các sản phẩm như quần áo, giày dép hay túi xách với cùng một mẫu nhưng màu đen sẽ dễ dàng trong việc kết hợp trang phục hơn cũng như lâu cũ và không dễ bị dơ như những màu khác nên thường sẽ được chọn lựa hơn. Quay lại về mảng website, cũng liên quan đến màu sắc. Trong bài viết này, tại sao lại chọn chữ màu đen trên nền màu trắng mà không phải chữ trắng trên nền đen hoặc bất kỳ một màu nào khác như là màu xanh để phù hợp với màu của thương hiệu?
Bởi vì theo như nghiên cứu về cảm nhận thì trong tất cả những sự phối màu, chữ màu đen trên nền trắng là dễ đọc nhất. Ngoài ra, còn phải lưu ý về font chữ, font chữ được chọn phải hướng đến mục đích cho người dùng dễ đọc nhất. Những điều này phải trải qua quá trình tìm hiểu, nghiên cứu, đánh giá mới cho ra được kết quả.
Trong khâu này, những nguyên lý về thị giác được tận dụng tối đa. Những yếu tố giao diện hiển thị như màu sắc bắt mắt, hài hòa với mà thương hiệu và từng phần của website, font chữ, cỡ chữ, màu chữ giúp cho giao diện lung linh, hợp nhãn người sử dụng sẽ được người chịu trách nhiệm cho phần thiết kế trực quan sẽ nắm bắt và vận dụng triệt để.
AZ9s Team – Thiết kế chuyển động là gì?

Tiếp sau đây là giới thiệu đến người đọc nội dung phần Motion Design – thiết kế chuyển động. Motion Design là những thiết kế chuyển động khi người sử dụng giao tiếp với bộ phận nào đó trên website. Chuyên viên Motion Design sẽ là những bậc thầy chịu trách nhiệm trong mảng này.
Đến đây bài viết đã nhắc đến 4 loại thiết kế là thiết kế UX, thiết kế UI, thiết kế trực quan và thiết kế chuyển động. Mỗi loại thiết kế có vai trò khác nhau. Nhưng chung quy lại mối liên hệ giữa chúng là gì?
Đối với thiết kế website, 4 loại thiết kế này không những có mối liên hệ mà còn liên quan mật thiết với nhau. Hãy xem lại mục thiết kế UX – trong quá trình chuyên viên UX tạo ra sản phẩm, ở các khâu như tạo bản Mockup hay Prototype, sẽ do bộ phận thiết kế UI, Visual Design và Motion Design sẽ thực hiện. Vì thế, xuyên suốt quá trình, các UX Desiger cùng các đồng nghiệp phải luôn có sự hợp tác để cho ra đời sản phẩm tốt nhất.
Thiết kế website chuẩn UI/ UX ảnh hưởng đến SEO

Mặc dù hai khái niệm chuẩn UI/ UX và website chuẩn SEO thường được cho là không liên quan gì đến nhau nhưng ngày nay, khi thiết kế website chuẩn UI/ UX luôn gắn liền với chuẩn SEO. Cùng tiếp tục tìm hiểu lý do trong nội dung phần dưới đây.
UI/ UX sẽ ảnh hưởng đến hành vi người dùng
UX và UI ảnh hưởng đến hành vi người dùng. Bởi với một website đã được chuẩn giao diện UX/UI sẽ giúp người dùng cảm thấy dễ dàng và thoải mái khi trải nghiệm, truy cập trên trang web đó. Từ việc tâm trạng tốt, dễ chịu họ sẽ quyết định chọn mua nhanh hơn khi thấy được những sản phẩm ưng ý, kèm theo đó là chỉ với những thao tác đơn giản đã mua được hàng nhanh chóng, không những thế họ còn quay lại xem và lựa chọn những sản phẩm khác trên website.
Lấy một website du lịch, website nhà hàng hoặc thiết kế web khách sạn làm ví dụ điển hình, khi mà việc xây dựng website không có một giao diện thật sự tốt, thuận tiện thì những vị khách khi vào trang web sẽ bị tác động nhất định đến đánh giá của họ về chất lượng dịch vụ.
Giao diện UI/ UX ảnh hưởng đến thuật toán xếp hạng của Google
UI/ UX trên website cho những trải nghiệm tốt đối với người sử dụng sẽ giúp trang web đó được đánh giá cao từ Google. Dù rằng không thể hoàn toàn đánh giá chính xác, tuy nhiên Google có thể đưa ra nhận định, xếp hạng cho website từ những thông tin của người dùng. Yếu tố được dùng để đánh giá hàng đầu hiện nay là trang web đó có thật sự tốt cho người dùng hay không, từ đó tiến hành thay đổi, sắp xếp vị trí khi có người dùng tìm kiếm về website.
Một website có thiết kế không tốt, thường khiến cho người dùng thoát ra ngay từ khi mới vào sẽ bị đánh giá không tốt từ Google, rằng người dùng không được đáp ứng bất kỳ nhu cầu nào khi truy cập.
Nói thêm về một tính năng khá hay là tính năng Responsive website công dụng của nó là giúp trang web hiển thị tốt trên nhiều thiết bị khác nhau. Vì mục đích hướng đến người sử dụng thiết bị di động của Google, những website ngày nay được phát hiện và index (lập chỉ mục) bởi các bot di động chứ không phải là bot desktop như trước đây, cho thấy động thái của Google đang thay đổi để hướng đến bộ phận là người dùng smartphone nhiều hơn. Tính năng này được Google khá quan tâm, thậm chí trong công cụ quản trị website Webmaster Tool của “gã khổng lồ” nó đã được ưu ái trở thành một mục thông báo riêng.
Kết luận
Thông qua bài viết này, đã cho thấy rõ hơn về lợi ích và vai trò của thiết kế UI/ UX trong những dự án thiết kế web của 1hit Team. Những website được sử dụng được tạo nên từ nhiều công đoạn phức tạp, và là sự phối hợp tận tâm của nhiều chuyên gia từ những chuyên môn khác nhau mà những nơi cung cấp dịch vụ thiết kế website giá rẻ sẽ không đáp ứng được quá trình chuyên nghiệp và khép kín này.















Bình luận bài viết